Quote
"Rapid prototyping is the compass that guides us through uncertainty, allowing us to navigate uncharted territories with confidence. It empowers us to transform intuitions into tangible solutions, unveiling the true potential of innovation.”
Poll
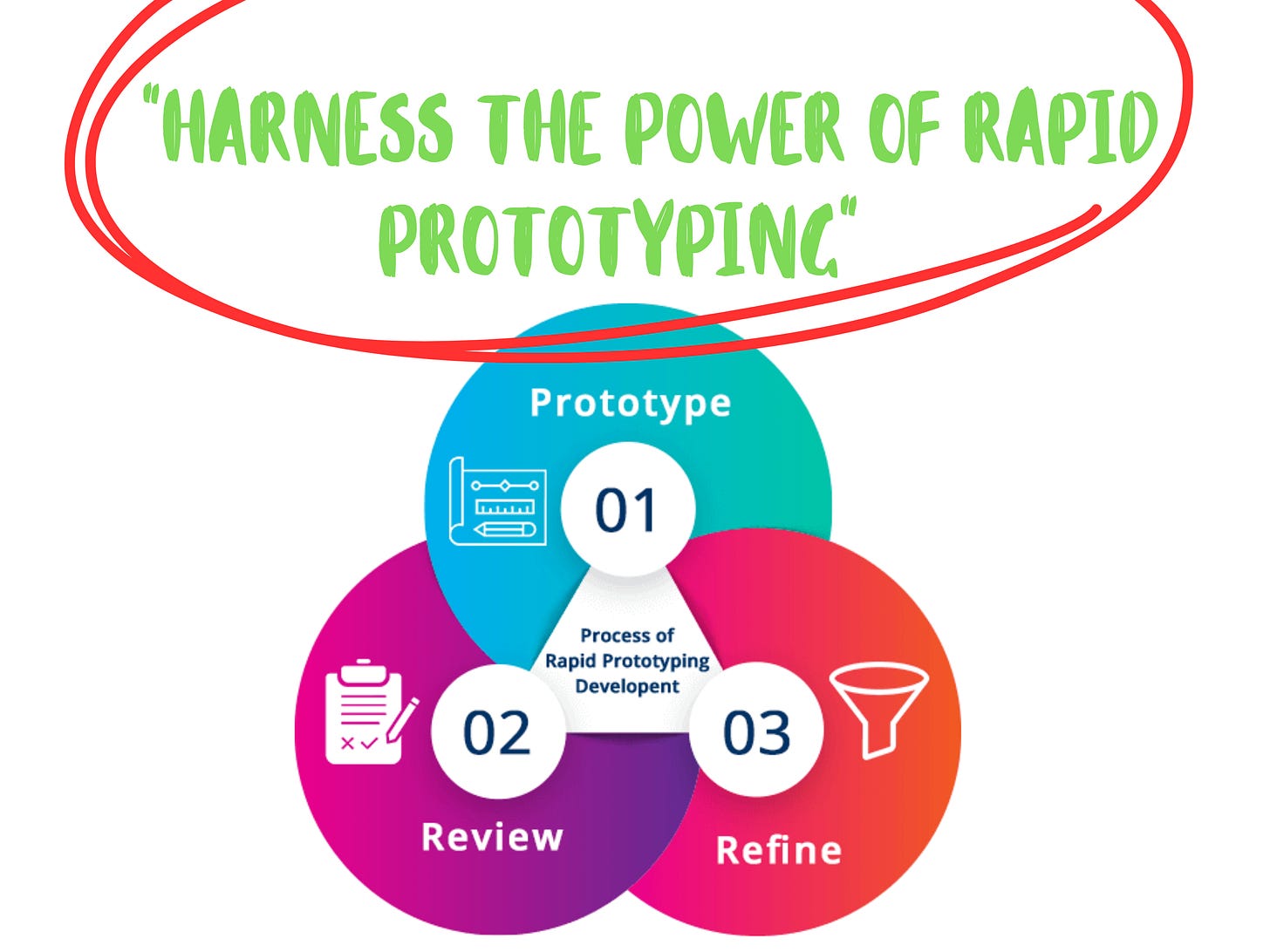
💯 Framework // Concept // Mental Model
Product Management is an exhilarating blend of creativity and log…
Keep reading with a 7-day free trial
Subscribe to The Product Channel By Sid Saladi to keep reading this post and get 7 days of free access to the full post archives.